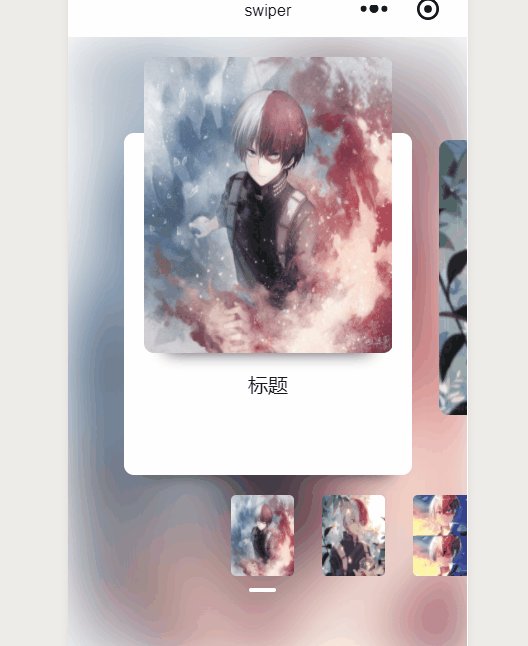
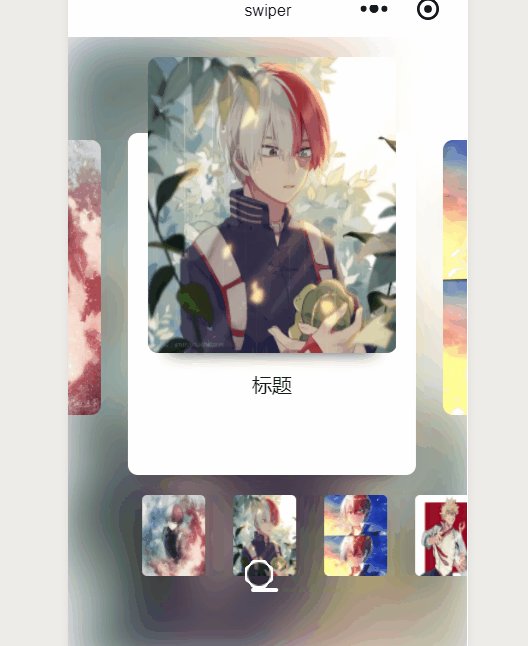
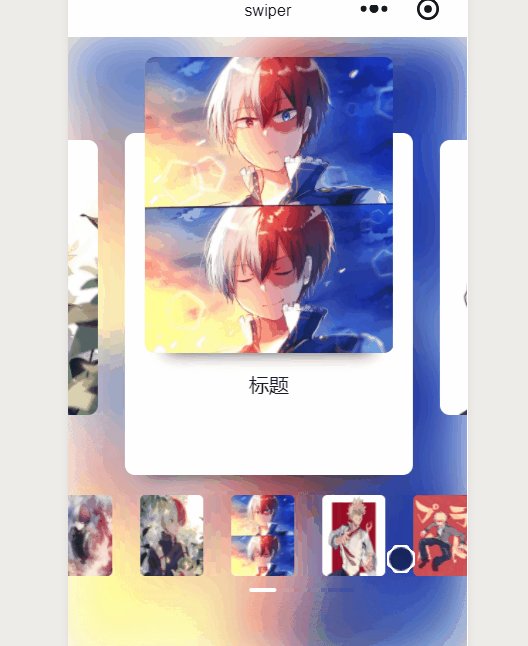
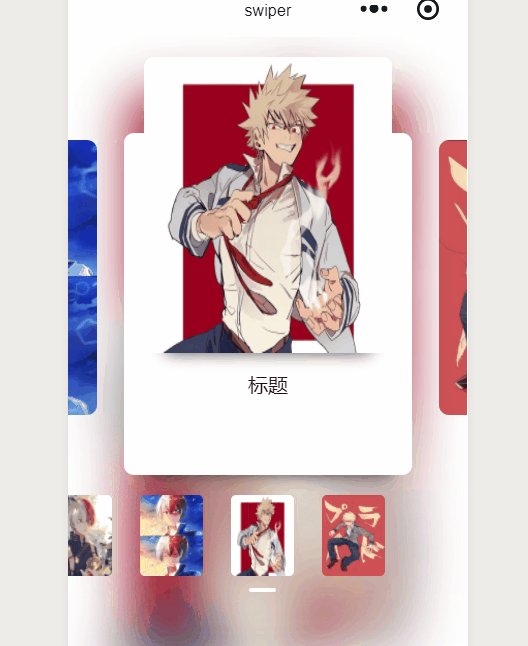
小程序改变swiper样式(带缩略图)
本文共 3978 字,大约阅读时间需要 13 分钟。

html部分:


标题 
js部分:
Page({ data: { indicatorDots: false, autoplay: false, circular: false, interval: 5000, duration: 1000, current: 0, newsList: [ { cover_img:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553791564915&di=82f97326fbe75661887d1af7fda9d568&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fc331932c2426b65af464f7d33d70998e1b4f907d4e277-xAZ1WC_fw658'}, { cover_img: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553792367072&di=802a2f24ef6758ec18ae7cbf73090889&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201808%2F15%2F20180815175029_gwreg.jpg'}, { cover_img:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1554387191&di=edd137ed04e730249baed20be1fd0b6b&imgtype=jpg&er=1&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201708%2F08%2F20170808180405_XjuVx.thumb.700_0.jpeg'}, { cover_img:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553792634916&di=e3f02dbd42e36313181882988ad61754&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201807%2F01%2F20180701171229_4vdmG.jpeg'}, { cover_img:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553792761227&di=1510f0c987e6e79029f8fa8b9a7cc26a&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201710%2F23%2F20171023093859_Cz4ij.png'}, ], bgSrc: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553791564915&di=82f97326fbe75661887d1af7fda9d568&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fc331932c2426b65af464f7d33d70998e1b4f907d4e277-xAZ1WC_fw658' }, // 大图滑动 intervalChange(e) { this.setData({ current: e.detail.current }) //改变背景图 let src = this.data.newsList[e.detail.current].cover_img this.setData({ bgSrc: src }) }, // 小图滑动 dotsChange(e){ this.setData({ current: e.detail.current }) //改变背景图 let src = this.data.newsList[e.detail.current].cover_img this.setData({ bgSrc: src }) }, // 点击小图 changeIndex(e){ this.setData({ current: e.currentTarget.dataset.index }) //改变背景图 let src = this.data.newsList[e.currentTarget.dataset.index].cover_img this.setData({ bgSrc: src }) }}) css部分:
/* component/index/knowledge.wxss */.page{ height: 100%;}.diaries{ height: 100%;}.swiper-news{ height: 822rpx; margin-top: 32rpx}.new-item{ height: 100%; display:flex; flex-direction: column; align-items:center;}.bg-img{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; filter: blur(50rpx);}.slide-image{ width: 468rpx; height: 556rpx; border-radius: 20rpx; margin-bottom: 26rpx; box-shadow:0rpx 40rpx 50rpx -40rpx #3f3e3e; position:absolute; top:-142rpx;}.other-image{ width: 468rpx; height: 516rpx; border-radius: 20rpx;}.bg-msg{ width: 540rpx; height: 640rpx; background-color: white; border-radius: 20rpx; display: flex; justify-content: center; box-shadow:0rpx 40rpx 50rpx -40rpx #3f3e3e; position:absolute; bottom:32rpx; padding: 0 34rpx; padding-top:446rpx; box-sizing:border-box;}.bg-unmsg{ width: 540rpx; height: 659rpx; border-radius: 20rpx; display: flex; justify-content: center; position:absolute; bottom:0;}.swiper-dots{ margin-top: 8rpx;}.dot-item{ display: flex; flex-direction: column; align-items: center; margin-left:280rpx;}.dot-image{ width: 118rpx; height: 154rpx; border-radius: 10rpx;}.line{ width: 50rpx; height: 8rpx; background-color: white; border-radius: 8rpx; margin-top: 24rpx;} 转载地址:http://ezrgn.baihongyu.com/
你可能感兴趣的文章
一文看清HBase的使用场景
查看>>
解析zookeeper的工作流程
查看>>
搞定Java面试中的数据结构问题
查看>>
慢慢欣赏linux make uImage流程
查看>>
linux内核学习(7)脱胎换骨解压缩的内核
查看>>
以太网基础知识
查看>>
慢慢欣赏linux 内核模块引用
查看>>
kprobe学习
查看>>
慢慢欣赏linux phy驱动初始化2
查看>>
慢慢欣赏linux CPU占用率学习
查看>>
2020年终总结
查看>>
Homebrew指令集
查看>>
React Native(一):搭建开发环境、出Hello World
查看>>
React Native(二):属性、状态
查看>>
JSX使用总结
查看>>
React Native(四):布局(使用Flexbox)
查看>>
React Native(七):Android双击Back键退出应用
查看>>
Android自定义apk名称、版本号自增
查看>>
adb command not found
查看>>
Xcode 启动页面禁用和显示
查看>>